Basic HTML Code that a Blogger Must Master
Blogger not only required to master knowledge SEO, SMO, or authorship, but it would be great if you also mastered the basic HTML code that you will often encounter later, for example when setting up widgets, show pictures in headers, install ad code, and so on.
To learn, you don't need to take a course coding expensive. You can start now. Starting from the simple first, by mastering some of the following basic HTML code.
Preparation
But before starting, there are some preparatory steps that must be done first.
- Create a new notepad document
- Then fill it with the following basic code:
titleEmpty AREA
- The blank area that I crossed out above is the area where you will enter the html codes which we will study later. While the rest of the code is a basic element that must exist in an HTML document.
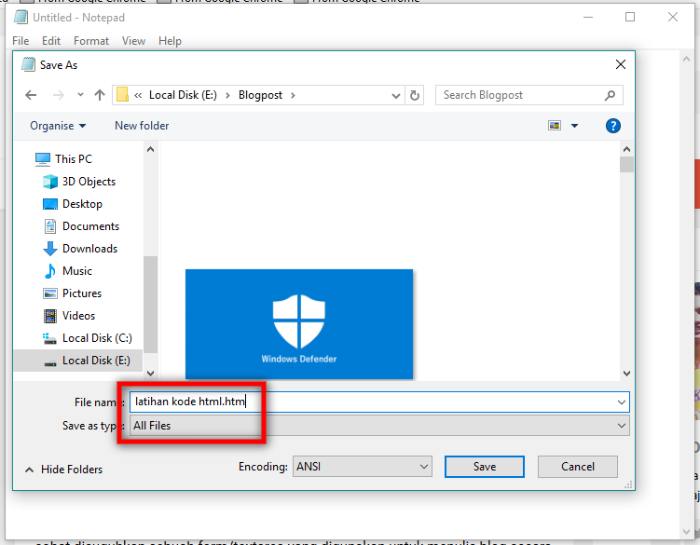
- After that, save the document with a name ending in .htm, as shown below.
- If so, now open folder where you saved the document and right click and open it with your favorite browser.
- Now you have two applications running simultaneously, notepad and an empty browser.
Basic HTML Code
Then we get to the main topic.
Creating a New Line
On many platforms, to create a new line you just press enter and the problem is solved. But if you are faced with a platform that uses html code, you can't do the same.
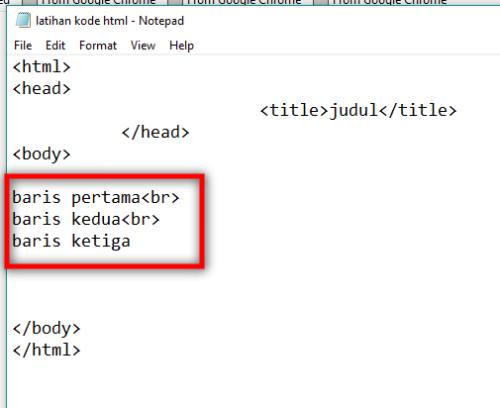
To create a new line, you must add the code <br/> at the end of the sentence. For example:
Please save your notepad document first, then move to browser which had been opened and refreshed. Then the result will be like this.
Creating a New Paragraph
Just like creating a new line, you can't press enter while in HTML editor mode. No matter how much the enter key is pressed, the result will not be what you want.
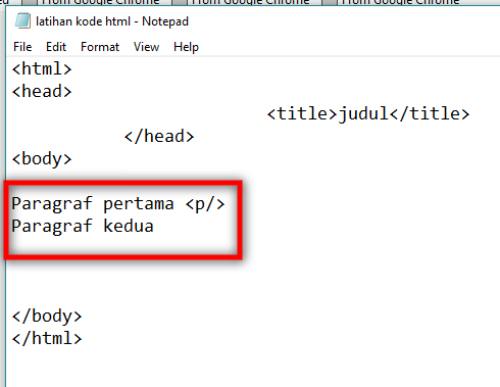
So, the trick is to add the code at the end of the sentence in the previous paragraph. The application is like this.
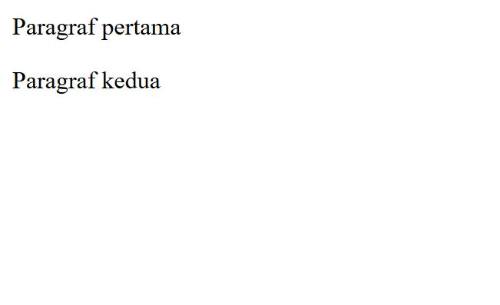
Save then return to browser exercise earlier and refresh. So, the result is like this.
Bold, Italic and Underline
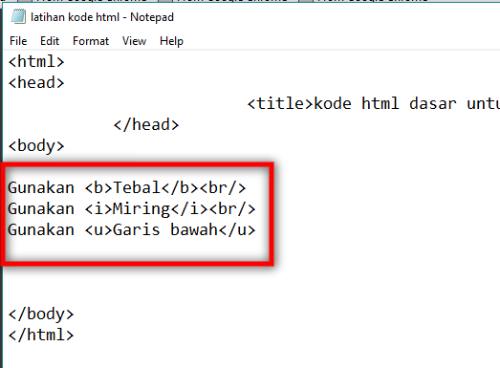
This format is common, and should be easy to master. untuk huruf miring dan kalimat untuk huruf miring. The code application is like this: sentences for bold, for italics and sentences for italics.
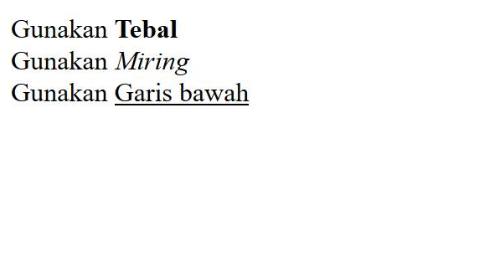
Save changes, and again go back to browser and refresh. The result is like this.
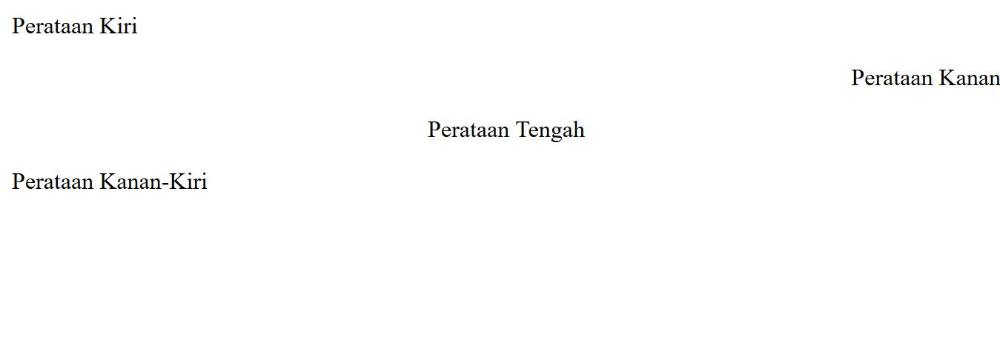
Making Paragraph Alignment
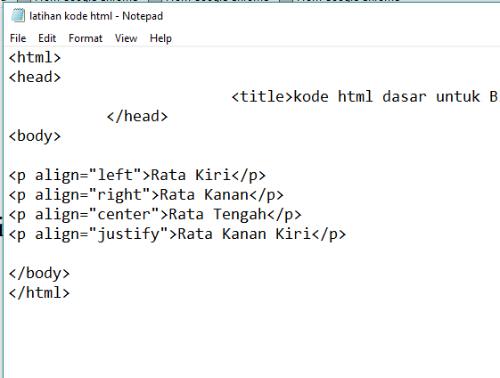
Alignment is a common thing in sentence structure, there are four alignments that we generally use; left, right, center and right-left. To make the alignment, the code used is paragraph .
Here's an example of its use:
The result will be like this.
HTML Code Font Size
Finally, the HTML code creates letters in different sizes. The code used is: paragraph
An example of using the code is like this.
And the result is like this.
That's it some basic HTML code that must be mastered by a bloggers. These 5 types of codes alone are already difficult, especially for those of you who are just getting acquainted. In fact, there are lots of code formats used by users programmer reliable. But for now, that's enough.
Header image source Pixabay.
Sign up for our
newsletter