How to Install Corona Virus (COVID-19) Statistics Widget on WordPress and Blogger
Spreading the latest Covid-19 updates through their respective blogs
Install widget statistics Corona virus or Covid-19 either in Blogger or WordPress turns out to be very possible. With a little program code, you can help the government spread the latest developments on the Corona Virus to the public.
The government itself has provided a special space for the media to continue to obtain information Update periodically. But, of course all means need to be tried, including the role of blogger and media to disseminate the latest developments widely.
Installing Corona Virus (COVID-19) Statistics Widget in WordPress
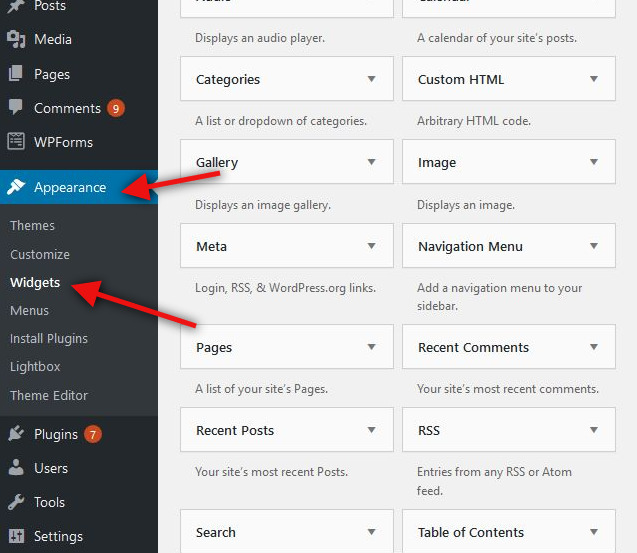
- Hover over Appearance (view), then click widgets.
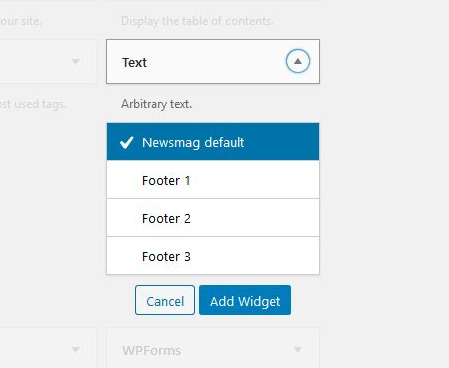
- Choose type widget text, click and select the position widget and click Add Widgets.
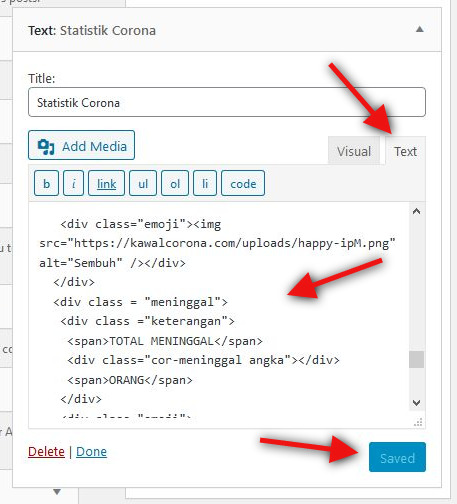
- Di widgettext already added, copy the code script this:
<style type="text/css"> /* Style widget Covid */ p.indonesia-detail{margin:0!important}.title-cov{text-align:center;color:#222;font-size:14px}.indonesia-title{font-size:20px;font-weight:600}.keterangan{font-size:10px;text-align:left;color:#ffffff}.data{margin:5px 0 10px;display:block}.data .positif,.data .sembuh,.data .meninggal,.data .indonesia{width:100%;padding:0.5rem 1rem;border-radius:5px;position:relative}.data .positif:before,.data .sembuh:before,.data .meninggal:before,.data .indonesia:before{content:'';position:absolute;background:url(https://kawalcorona.com/data/images/svgs/circle.svg);background-position-x:0%;background-position-y:0%;background-repeat:repeat;background-position:right;background-repeat:no-repeat;width:100%;height:100%;opacity:0.5;top:0;left:0}.data .sembuh{margin:10px 0 10px auto}.data .indonesia{margin:10px 0 0 0}.data .positif{background:#f82649!important;display:flex;box-shadow:0 5px 10px rgba(167,66,153,0.3)}.data .sembuh{background:#09ad95!important;display:flex;box-shadow:0 5px 10px rgba(167,66,153,0.3)}.data .meninggal{background:#d43f8d!important;display:flex;box-shadow:0 5px 10px rgba(167,66,153,0.3)}.data .indonesia{background:#fc7303!important;display:flex;box-shadow:0 5px 10px rgba(167,66,153,0.3)}.emoji img{width:50px}.emoji{margin-left:auto!important;width:50px!important}.angka{font-weight:600!important;font-size:20px}.indonesia-detail{width:100px} </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('B C=["\\p\\9\\q\\a\\9\\5\\b","\\v\\1\\h\\5\\a\\9\\5\\b","\\c\\9\\5\\1\\l","\\9\\w\\5\\b\\x","\\c\\1\\b","\\p\\a\\q\\b","\\p\\a\\x\\b","\\9\\D\\a\\m\\l\\a\\m","\\m\\1\\w\\l\\1\\c\\h\\1\\5","\\r\\E\\l\\r\\h\\1\\5","\\q\\r\\F\\1\\c\\h\\1\\5","\\y\\1\\m\\1\\c\\h\\1\\5","\\8\\2\\3\\y\\0\\3\\2","\\G","\\8\\2\\3\\c\\4\\7\\3\\i","\\8\\2\\3\\v\\s\\d\\d\\H\\2\\0\\e","\\i\\3\\f\\d","\\I\\t\\0\\3\\2","\\i\\3\\3\\n\\g\\J\\o\\o\\0\\n\\6\\j\\K\\0\\L\\0\\d\\k\\4\\e\\4\\7\\0\\j\\k\\4\\f\\o\\6\\7\\t\\4\\7\\2\\g\\6\\0\\o","\\n\\4\\g\\6\\3\\6\\z","\\j\\k\\4\\e\\u\\n\\4\\g\\6\\3\\6\\z","\\g\\2\\f\\A\\s\\i","\\j\\k\\4\\e\\u\\g\\2\\f\\A\\s\\i","\\f\\2\\7\\6\\7\\8\\8\\0\\d","\\j\\k\\4\\e\\u\\f\\2\\7\\6\\7\\8\\8\\0\\d","\\0\\M\\0\\N","\\e\\2\\0\\t\\O"]',51,51,'x61|x45|x65|x74|x6F|x52|x69|x6E|x67|x41|x55|x49|x4D|x6C|x72|x6D|x73|x42|x68|x2E|x63|x54|x53|x70|x2F|x4A|x4E|x4F|x75|x64|x2D|x46|x50|x4C|x44|x66|x62|var|_0x2460|x47|x4B|x56|x20|x59|x23|x3A|x6B|x77|x6A|x78|x79'.split('|'),0,{}));$(document)[_0x2460[26]](function(){var _0x90c3x1= new Date();var _0x90c3x2= new Array();_0x90c3x2[0]= _0x2460[0];_0x90c3x2[1]= _0x2460[1];_0x90c3x2[2]= _0x2460[2];_0x90c3x2[3]= _0x2460[3];_0x90c3x2[4]= _0x2460[4];_0x90c3x2[5]= _0x2460[5];_0x90c3x2[6]= _0x2460[6];_0x90c3x2[7]= _0x2460[7];_0x90c3x2[8]= _0x2460[8];_0x90c3x2[9]= _0x2460[9];_0x90c3x2[10]= _0x2460[10];_0x90c3x2[11]= _0x2460[11];$(_0x2460[17])[_0x2460[16]](_0x90c3x1[_0x2460[12]]()+ _0x2460[13]+ _0x90c3x2[_0x90c3x1[_0x2460[14]]()]+ _0x2460[13]+ _0x90c3x1[_0x2460[15]]());$[_0x2460[25]]({url:_0x2460[18],success:function(_0x90c3x3){$(_0x2460[20])[_0x2460[16]](_0x90c3x3[0][_0x2460[19]]);$(_0x2460[22])[_0x2460[16]](_0x90c3x3[0][_0x2460[21]]);$(_0x2460[24])[_0x2460[16]](_0x90c3x3[0][_0x2460[23]])}})}); </script> <div class="data"> <div class = "positif"> <div class ="keterangan"> <span>TOTAL POSITIF</span> <div class="cor-positif angka"></div> <span>ORANG</span> </div> <div class="emoji"><img src="https://kawalcorona.com/uploads/sad-u6e.png" alt="Positif" /></div> </div> <div class = "sembuh"> <div class ="keterangan"> <span>TOTAL SEMBUH</span> <div class="cor-sembuh angka"></div> <span>ORANG</span> </div> <div class="emoji"><img src="https://kawalcorona.com/uploads/happy-ipM.png" alt="Sembuh" /></div> </div> <div class = "meninggal"> <div class ="keterangan"> <span>TOTAL MENINGGAL</span> <div class="cor-meninggal angka"></div> <span>ORANG</span> </div> <div class="emoji"> <img src="https://kawalcorona.com/uploads/emoji-LWx.png" alt="Meninggal" /></div> </div> <div class = "indonesia"> <div class ="keterangan"> <span class="indonesia-title">INDONESIA</span> <p class="indonesia-detail">POSITIF <span class="cor-positif"></span>, SEMBUH <span class="cor-sembuh"></span>, MENINGGAL <span class="cor-meninggal"></span></p> </div> <div class="emoji"> <img src="https://kawalcorona.com/uploads/indonesia-PZq.png" alt="Indonesia" /></div> </div> </div> <div class="title-cov"> Sumber data : Kementerian Kesehatan & JHU. Update terakhir : <span id="date"></span> </div>
- Paste the code above into widget text and save. Make sure the active editor type is text yes, not visuals.
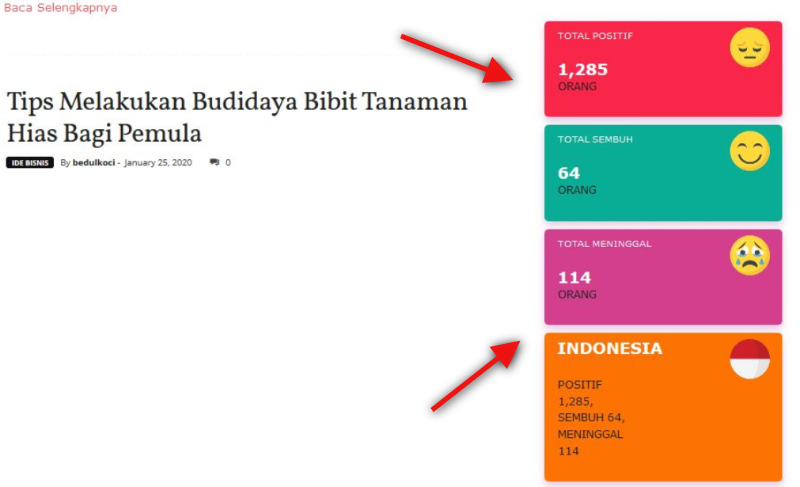
- The result is like this.
Installing the Corona Virus (COVID-19) Statistics Widget on Blogger.com
- Login to Blogger.com
- Click Layout (Layout) then in the right bar click Add Gadgets.
- Will appear Popup new featuring various options gadget. Pilih gadgets HTML/Javascript.
- Next, copy the script code below or you can use the code script for WordPress above.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(document).ready(function(){ var d = new Date(); $("#date").html(d.getDate() + "/" + (d.getMonth()+1) + "/" + d.getFullYear()); $.ajax({url: "https://api.kawalcorona.com/indonesia/", success: function(result){ $("#terjangkit").html(result[0].positif); $("#sembuh").html(result[0].sembuh); $("#meninggal").html(result[0].meninggal); }}); }); </script> <div class="bisablog-card"> <div class="bisablog-info"><h2>DATA COVID-19 INDONESIA</h2></div> <p class="bisablog-positif">😷 Positif: <span id="terjangkit"></span></p> <p class="bisablog-sembuh">😊 Sembuh: <span id="sembuh"></span></p> <p class="bisablog-meninggal">😭 Meninggal: <span id="meninggal"></span></p> <div class="bisablog-info"><span><em>(Data: kawalcorona.com)</em></span></div> </div> <style> .bisablog-card {padding: 5%; border:1px solid #eaeaea; background:#f4f4f4;border-radius:10px} .bisablog-card p {color:#fff} .bisablog-positif {background:#e53935} .bisablog-sembuh {background:#43a047} .bisablog-meninggal {padding:10px 7px; background:#546e7a} .bisablog-positif, .bisablog-sembuh {padding:10px 7px; margin-bottom:1em} .bisablog-info {text-align:center} .bisablog-card p{font-weight:bold} </style>
- Paste into gadgets HTML earlier and save.
- The result will be like this.
Good luck!
Header image Ololrmc.
Sign up for our
newsletter